Prologo: (Este articulo seguiré los pasos de una instalación en un VPS de dos instancias de WordPress con un servidor Proxy-Inversor, todos los procesos se efectuaran con Docker-Compose. ¡El objetivo! La autogestión) .
Alojamiento del sitio-Web.(VPS)
. ¿Cuando tengamos contratado el VPS? Pasaremos a llamarlo my-VPS, el proveedor del servicio nos proporciona las características del my-VPS de estos necesitamos la IP ***.***.***.*** , la contraseña inicial ******* y usuario:root para el acceso por ssh con el terminal de nuestro my-portatil en este caso linux.
Acceso al my-VPS:
- In: root@juan-SATELLITE-C55-C-1JM:/# ssh root@***.***.***.***
- In: root@***.***.***.*** password: ********
- Out: Welcome to Ubuntu 22.04.2 LTS (GNU/Linux 5.15.0-72-generic x86_64)
- In: root@ubuntu:#
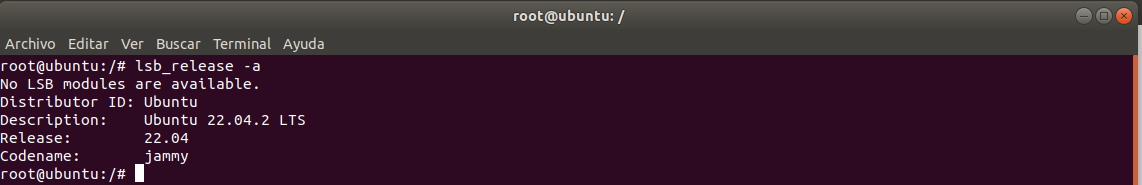
Interrogar a Ubuntu:
- In: root@ubuntu:/# lsb_release -a

-. Nos encontramos en my-VPS en su sitema operativo (Ubuntu) y listo para combertilo en nuestro sitio-Web. ¡Que tenemos que hacer! pasar a instalar Docker-Compose y la instancia WordPress y de esta forma obtener my-sitio-wordpress.
Instalar-Docker
Nota: Docker necesita unos requisitos para realizar su instalación:
Actualizar la lista de paquetes existente:
- In: root@ubuntu:/# apt update
Permitir el apt uso de un repositorio sobre HTTPS:
- In: root@ubuntu:/# apt install apt-transport-https ca-certificates curl software-properties-common
Agregue la clave GPG oficial de Docker:
- In: root@ubuntu:/# curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add –
Agregue el repositorio de Docker a las fuentes de apt :
- In: root@ubuntu:/# add-apt-repository «deb [arch=amd64] https://download.docker.com/linux/ubuntu focal stable»
Actualiza los paquetes de Docker del repositorio recién agregado:
- In: root@ubuntu:/# apt update
Instalación desde el repositorio de Docker en lugar del repositorio Ubuntu:
- In: root@ubuntu:/# apt-cache policy docker-ce
- docker-ce:
- Installed: (none)
- Candidate: 5:24.0.6-1~ubuntu.20.04~focal
- Version table:
- *** 5:24.0.6-1~ubuntu.20.04~focal 500
Nota:Docker-ce no está instalado, pero la opción más viable para la instalación es del repositorio de Docker para Ubuntu 20.04 ( focal).
Por último instalar Docker :
- In: root@ubuntu:/# apt install docker-ce
Comprobar que version:
- In: root@ubuntu:/# docker version
- Client: Docker Engine – Community
- Version: 24.0.6
Comprobar que funcione:
- In: root@ubuntu:/# systemctl status docker
- ● docker.service – Docker Application Container Engine
- Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled)
- Active: active (running) since Mon 2023-09-24 17:32:10 UTC; 2min 30s ago
Instalar Docker-Compose:
Descargar–Docker–Compose:
- In: root@ubuntu:/# curl -SL https://github.com/docker/compose/releases/download/v2.7.0/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose
Aplicar permisos ejecutables al binario:
- In: root@ubuntu:/# chmod +x /usr/local/bin/docker-compose
Crear un enlace simbólico :
- In: root@ubuntu:/# ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
Verificar la instalación :
- In: root@ubuntu:/# docker-compose –version
- Out: Docker Compose version v2.7.0

Nota: Chequeamos que disponemos en my-VPS aparte de Ubuntu-Server-20.04, concretamente Docker-Compose, hemos verificado su instalación profundizamos un poco mas en ecosistema de contenedores.
Contenedores en funcionamiento:
- In: root@ubuntu:/# docker ps
- CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
- Ninguno funcionando.
Todos los Contenedores en funcionamiento o parados:
- In: root@ubuntu:/# docker ps -a
- CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
- Ninguno funcionando ni parados.
Listar Network Docker:
- In: root@ubuntu:/# docker network ls
- NETWORK ID NAME DRIVER SCOPE
- 83ea7d28d246 bridge bridge local
- cce70cd09574 host host local
- af97d66a89c3 none null local
Proxy-Inverso-Nginx con Let’s Encrypt-SSL
. El objetivo de docker-Compose es la creación de Proxy-Inverso-Nginx con Let’s Encrypt con dos instancias de WordPress aclaremos algunos conceptos :
Que es Proxy–Inversor “reverse proxy”:
- El servidor Proxy-inverso se situado entre el cliente y el Servidor-Web-VPS, la solicitudes van al Proxy-Inverso y este enviá esta al solicitud al Sitio-Web. El Proxy-Inverso se ubica dentro del VPS y al lado del los sitios-Web que tengamos, para que éste actúe como intermediario de todas las solicitudes web de los clientes.
Que es Let’s Encrypt:
- Let’s Encrypt-ssl proporciona certificados gratuitos para el cifrado de Seguridad de Capa-Transporte, por medio de un proceso automatizado diseñado para eliminar el complejo proceso actual de creación manual, la validación, firma, instalación y renovación de los certificados de Sitios-Web seguros el objetivo es conseguir conexiones cifradas a World Wide Web, elimina el pago y tareas de renovación del certificado.
Que es WordPress:
- WordPress es un sistema de gestión de contenidos CMS, va dirigido a la creación de cualquier tipo de sitio-web. Se a convertido en la principal herramienta para la creación de sitio-web comerciales. Es de código abierto que sirve para construir, modificar y mantener cualquier sitio-web.
Red-Externa
. Necesitamos crear una Red-Externa fuera de Docker-Compose y conectar nuestro contenedor Nginx-Proxy a esta Red-Externa y necesitamos definir esta Red-Externa en docker-compose.yml de esta manera, Docker-Compose asigna los contenedores que crea a esta Red-Externa.
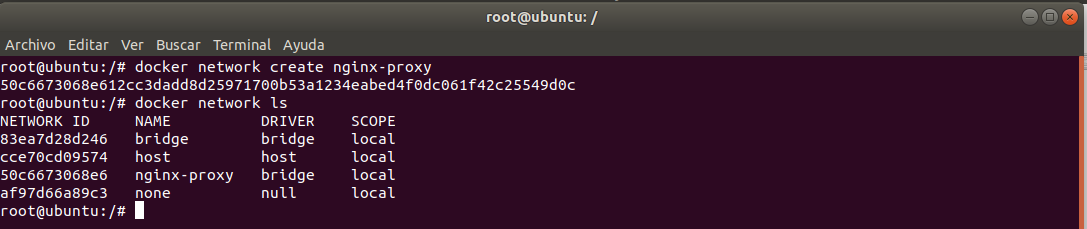
Creamos Red-Externa:
- In: root@ubuntu:/# docker network create nginx-proxy
Listar Network Docker:
- In: root@ubuntu:/# docker network ls
- 50c6673068e6 nginx-proxy bridge local

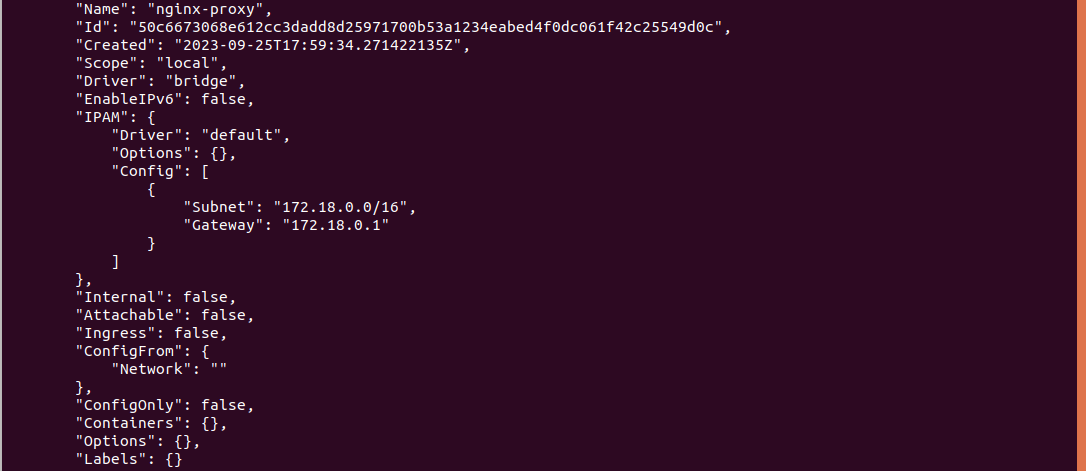
Configuración de una red determinada:
- In: root@ubuntu:/# docker network inspect nginx-proxy

Proxy-Inverso
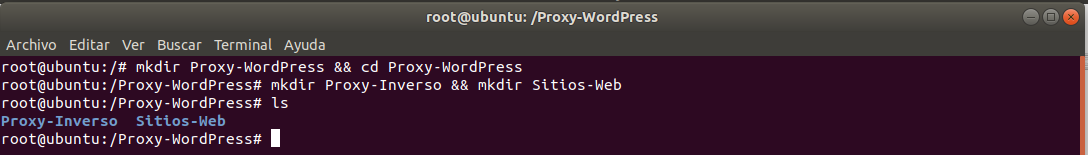
Creamos la arquitectura de carpetas, ficheros:
- In: root@ubuntu:/# mkdir Proxy-WordPress && cd Proxy-WordPress
- In: root@ubuntu:/Proxy-WordPress# mkdir Proxy-Inverso && mkdir Sitios-Web
- In: root@ubuntu:/Proxy-WordPress# ls
- Proxy-Inverso Sitios-Web

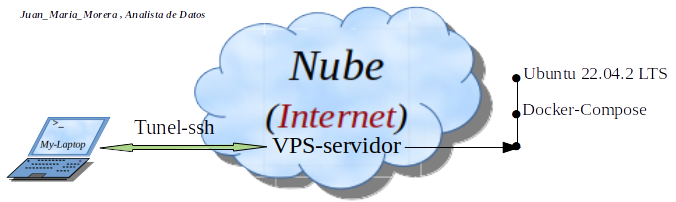
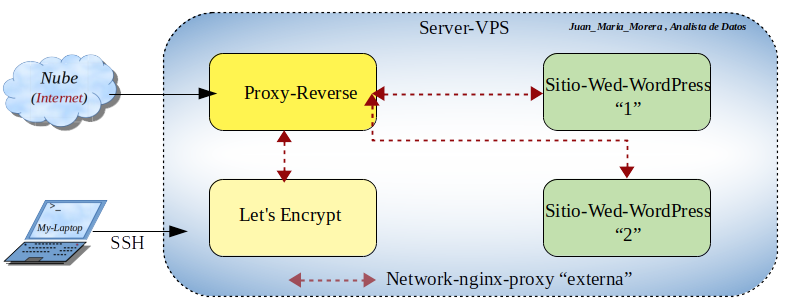
Diagrama del proyecto:

Nota: En la carpeta “ Proxy-Inverso” nos situamos en ella crearemos el fichero docker-compose.yml con nano. tenemos que tener instalado Docker, Docker-Compase total mente funcional.
Creamos el fichero nano docker-compose.yml:
- In: root@ubuntu:/Proxy-WordPress/Proxy-Inverso# nano docker-compose.yml
- In: root@ubuntu:/Proxy-WordPress/Proxy-Inverso# ls
- Out: docker-compose.yml

-. Creamos un servicio basado en la image: jwilder/nginx-proxy, exponemos los puertos 80 y 443 estos puertos se reenvían al host, los contenedores que crearemos en esta Server-VPS el único que tendra salida al exterior “Internet” sera el nginx-proxy. ¡Como se realiza esto! Con el volumen: /var/run/docker.sock esto permite que el nginx-proxy sea sensible a los eventos de Docker en el servidor host y modifique automáticamente la configuración del proxy podemos agregar sitios-web al host sin tener que reconfigurar manualmente el nginx-proxy.
Let’s Encrypt
-. Lo siguiente Let’s Encrypt que es el complemento de nginx-proxy, nos proporciona los certificado ssl usaremos la image:docker-letsencrypt-nginx-proxy-companion procedentes de Github .

-. Este servicio crea una solicitud ssl automáticamente cada nuevo sitio-Web, que conectemos al host, ¡como conseguirlo! Debemos escuchar los eventos de Docker en el host usaremos el volumen:/var/run/docker.sock:/var/run/docker.sock:ro como comparte volumen con nginx-proxy necesitamos la variable de entorno NGINX_PROXY_CONTAINER.
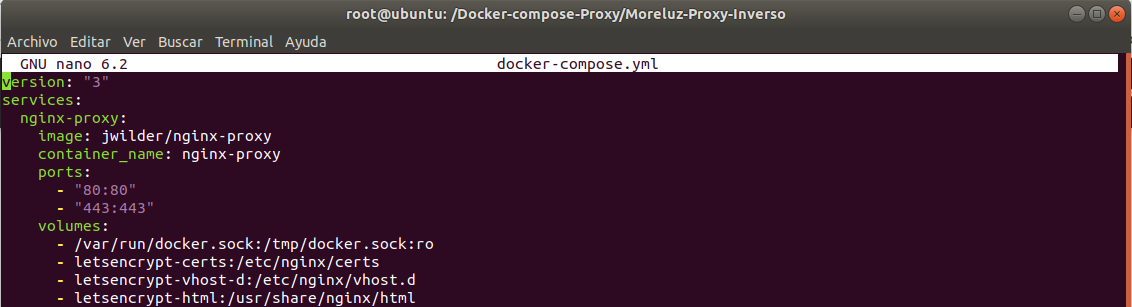
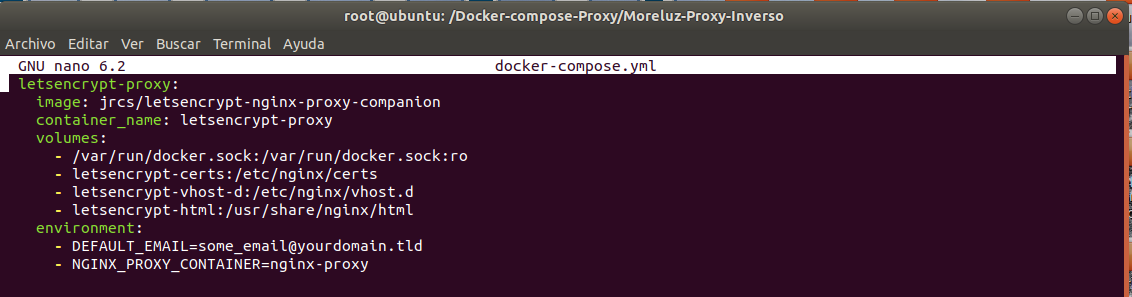
Archivo completo docker-compose.yml concretamente Proxy-InversoNginx con Let’s Encrypt:
In: root@ubuntu:/Proxy-WordPress/Proxy-Inverso# nano docker-compose.yml
- version: «3.8»
- services:
- nginx-proxy:
- image: jwilder/nginx-proxy
- container_name: nginx-proxy
- ports:
- – «80:80»
- – «443:443»
- volumes:
- – /var/run/docker.sock:/tmp/docker.sock:ro
- – letsencrypt-certs:/etc/nginx/certs
- – letsencrypt-vhost-d:/etc/nginx/vhost.d
- – letsencrypt-html:/usr/share/nginx/html
- letsencrypt-proxy:
- image: jrcs/letsencrypt-nginx-proxy-companion
- container_name: letsencrypt-proxy
- volumes:
- – /var/run/docker.sock:/var/run/docker.sock:ro
- – letsencrypt-certs:/etc/nginx/certs
- – letsencrypt-vhost-d:/etc/nginx/vhost.d
- – letsencrypt-html:/usr/share/nginx/html
- environment:
- – NGINX_PROXY_CONTAINER=nginx-proxy
- networks:
- default:
- name: nginx-proxy
- external: true
- volumes:
- letsencrypt-certs:
- letsencrypt-vhost-d:
- letsencrypt-html:
Nota: Un dato a destacar es la conexión de estos dos servicios; a la Network-nginx-proxy que es la Red-Externa que creamos en primer lugar, es la que se encuentra fuera de este archivo docker-compose.yml.
-. Para lanzar docker-compose nos situamos en la carpeta del proyecto /Proxy-WordPress/Proxy-Inversoy ejecutamos docker-compose up -d.
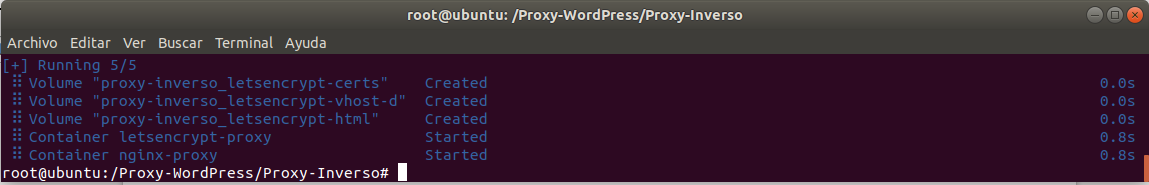
Lazar el código del proyecto al sevidor–host:
- In: root@ubuntu:/Proxy-WordPress/Proxy-Inverso# docker-compose up -d

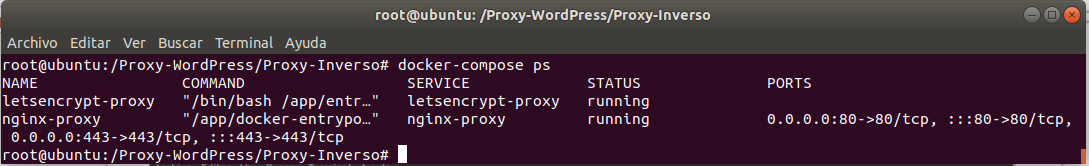
Contenedores en ejecución:
- In: root@ubuntu:/Proxy-WordPress/Proxy-Inverso# docker-compose ps

Operaciones que podemos necesitar en el trascurso de nuestro proyecto:
Detener la instancia :
- In: root@ubuntu:/Proxy-WordPress/Proxy-Inverso# docker-compose stop
Arrancar de nuevo la instancia :
- In: root@ubuntu:/Proxy-WordPress/Proxy-Inverso# docker-compose up -d
Elimina los contenedores y la red predeterminada, conserva su base de datos:
- In: root@ubuntu:/Proxy-WordPress/Proxy-Inverso# docker-compose down
Elimina los contenedores, la red predeterminada y la base de datos:
- In: root@hp8100:/compose-wordpress# docker-compose down –volumes
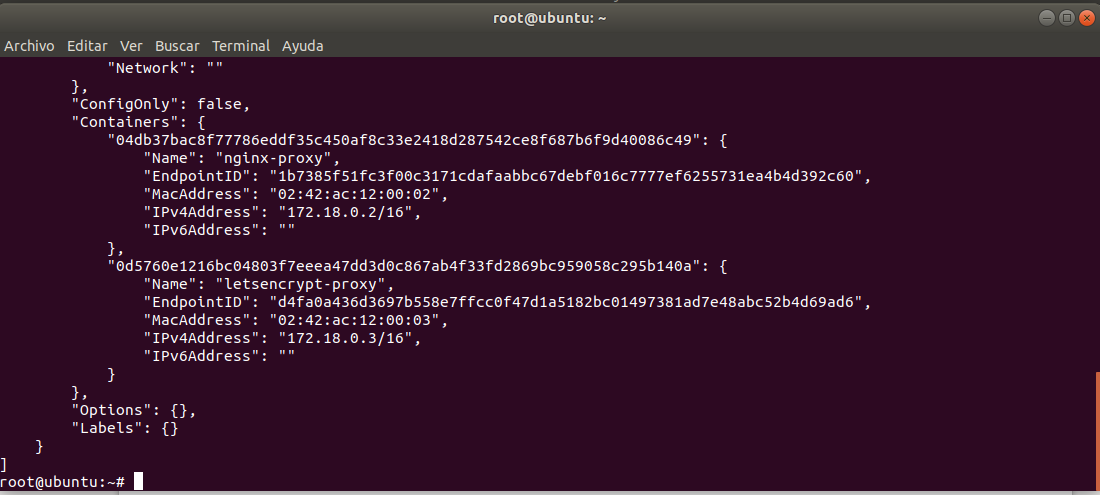
Una imagen interesante:

-. Esta imagen la obtenemos de ejecutar docker network inspect nginx-proxy y apreciamos que la diferencias con la ejecución anterior cuando creamos la Red-Exterior que se ha agregado, los contenedores «nginx-proxy»con la IP «172.18.0.2/16» y la «letsencrypt-proxy» con la IP «172.18.0.3/16» esto quiere decir que los contenedores que acabamos de crear; se han unido correctamente Red-Exterior. ¡objetivo cumplido!
Sitio-Web-WerdPress
. Pasemos a la creación del sitio-Web este proyecto costa con dos servicios; un servidor-MySQL y otro servicio para la aplicación WordPress. Creamos con nano el fichero docker-compose.yml en la careta /Proxy-WordPress/Sitios-Web/Sitio-Web1.
Nos situamos en la carpeta:
- In: root@ubuntu:/# cd /Proxy-WordPress/Sitios-Web/Sitio-Web1
Creamos el archivo:
- In: root@ubuntu:/Proxy-WordPress/Sitios-Web/Sitio-Web1# nano docker-compose.yml
Nota: El testo que introducimos en el editor-nano, concretamente en el fichero docker-compose.yml es el siguiente:
- version: «3.8»
- services:
- db_node_domain:
- image: mysql:5.7
- volumes:
- – db_data:/var/lib/mysql
- restart: unless-stopped
- environment:
- MYSQL_ROOT_PASSWORD: password
- MYSQL_DATABASE: wordpress
- MYSQL_USER: wordpress
- MYSQL_PASSWORD: password
- container_name: wordpress_db
- wordpress:
- depends_on:
- – db_node_domain
- image: wordpress:latest
- expose:
- – 80
- ports:
- – 80:80
- restart: unless-stopped
- environment:
- VIRTUAL_HOST: moreluz-wb.com
- LETSENCRYPT_HOST: moreluz-wb.com
- WORDPRESS_DB_HOST: db_node_domain:3306
- WORDPRESS_DB_USER: wordpress
- WORDPRESS_DB_PASSWORD: password
- container_name: wordpress
- volumes:
- db_data:
- networks:
- default:
- name: nginx-proxy
- external: true
Lazar el código del proyecto al sevidor-host:
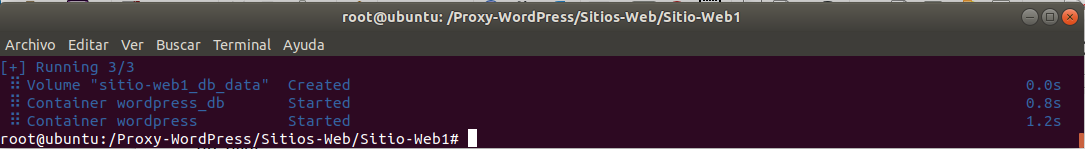
- In: root@ubuntu:/Proxy-WordPress/Sitios-Web/Sitio-Web1# docker-compose up -d

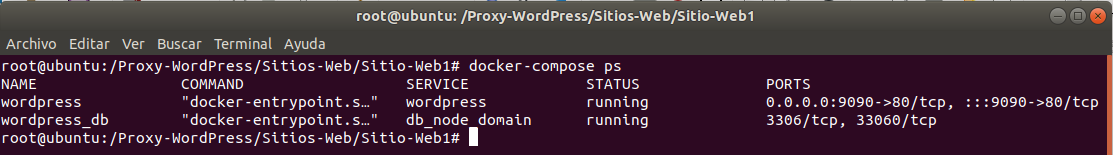
Contenedores en ejecución:
- In: root@ubuntu:/Proxy-WordPress/Sitios-Web/Sitio-Web1# docker-compose ps

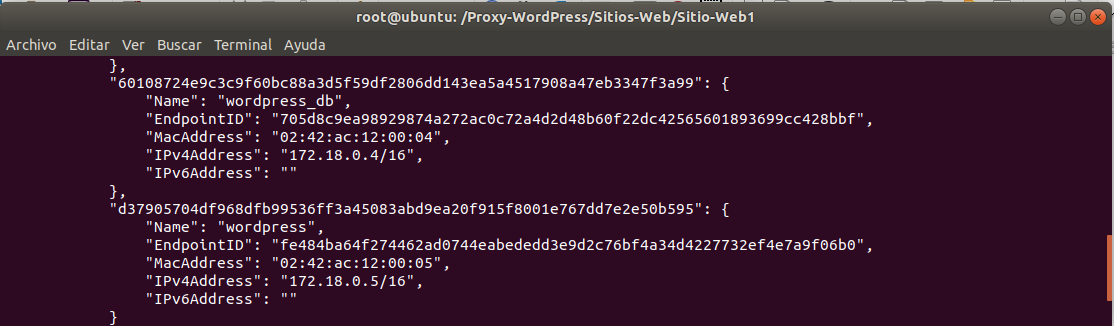
Inspeccionamos la Red nginx-proxy “Red-Externa”:
- In: root@ubuntu:/# docker network inspect nginx-proxy

-. En la imagen apreciamos las dos nuevas instancias agregadas, la primera «wordpress_db , 172.18.0.4/16» y la segunda «wordpress , 172.18.0.5/16» a la llamada Red-Externa (network-nginx-proxy) .
Apuntar el Dominio:
-. El nginx-proxy tiene expuesto al exterior el puerto 80 y 443 lo que necesitamos para apuntar el dominio y nginx-proxy realice su cometido que consiste en recibir las solicitudes de los clientes las mande al sitio-web a trabes de la llamada Red-Externa (network-nginx-proxy) .
Recapitulando:
- Empezamos con la implementación en el servidor VPS de Docker y Docker-Compose con esto podemos crear dos instancias Proxy-Inverso y WordPress; la primera instancia con dos servicios el Proxy-Reverso y su complemento Let’s Encrypt, la segunda instancia con los servicios Mysql y WordPress y comprobamos que los servicios están conectados a red-externa (network-nginx-proxy) .
Referencias: moreluz.entorno