Prologo: (En esta ocasión describiré la instalación de un sitio-web en un VPS y usando Docker-Compose; con dos instancias, la primera instancia en de un sitio-WordPress, y la segunda instancia con un Proxy-Reverso como intermediario de todas las solicitudes web de todos los clientes del sitio-Web).
Nginx Proxy- Let’s Encrypt
Que disponemos en el Server-VPS
-. ¡Requisitos del entorno! Sistema operativo Ubuntu-Server-20.04 y tener instalado Docker y Docker-Compose y comprobada su funcionalidad.
Red-Externa
. Necesitamos crear una Red-Externa fuera de Docker-Compose y conectar nuestro contenedor Nginx-Proxy a esta Red-Externa y necesitamos definir esta Red-Externa en docker-compose.yml de esta manera, Docker-Compose asigna los contenedores que crea a esta Red-Externa.
Creamos Red-Externa:
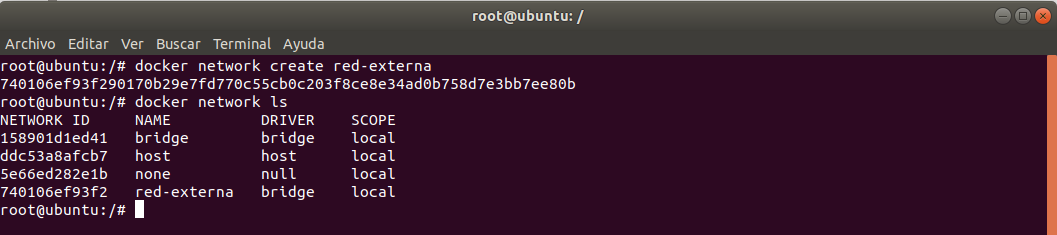
- In: root@ubuntu:/# docker network create red-externa
Listar Network Docker:
- In: root@ubuntu:/# docker network ls
- 740106ef93f2 red-externa bridge local

Inspeccionar configuración de una red determinada:
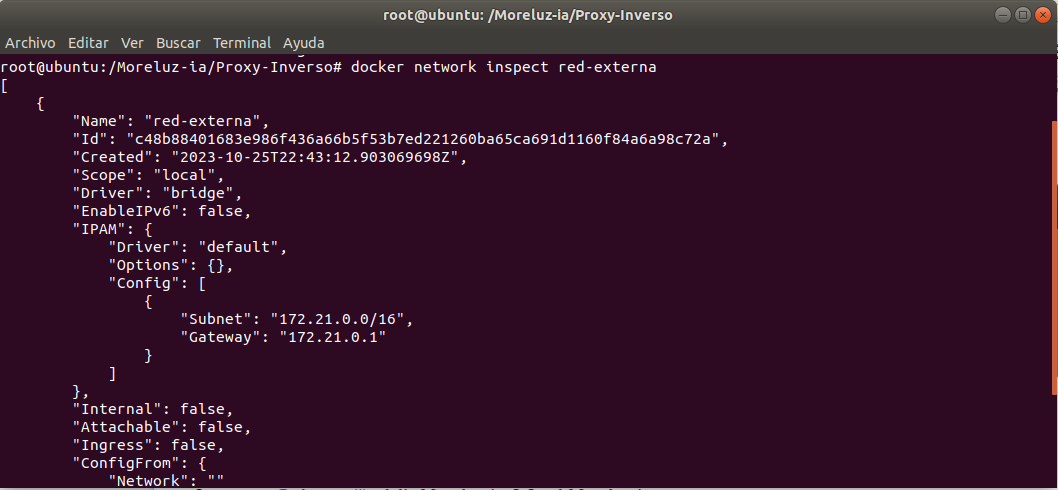
- In: root@ubuntu:/# docker network inspect red-externa

Creamos la arquitectura de carpetas, ficheros:
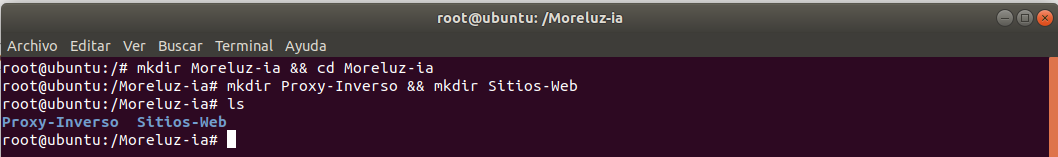
- In: root@ubuntu:/# mkdir Moreluz-ia && cd Moreluz-ia
- In: root@ubuntu:/Moreluz-ia# mkdir Proxy-Inverso && mkdir Sitios-Web
- In: root@ubuntu:/Moreluz-ia# ls
- Proxy-Inverso Sitios-Web

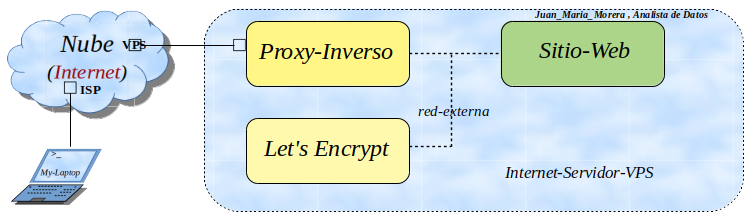
Nota: Antes de pasar a las creación de las instancias del proyecto un diagrama de este, y dejar algunos conceptos claros.

Que es Proxy–Inversor “reverse proxy”:
- El servidor Proxy-inverso se situado entre el cliente y el Servidor-Web-VPS, la solicitudes van al Proxy-Inverso y este enviá esta al solicitud al Sitio-Web. El Proxy-Inverso se ubica dentro del VPS y al lado del los sitios-Web que tengamos, para que éste actúe como intermediario de todas las solicitudes web de los clientes.
Que es Let’s Encrypt:
- Let’s Encrypt-ssl proporciona certificados gratuitos para el cifrado de Seguridad de Capa-Transporte, por medio de un proceso automatizado diseñado para eliminar el complejo proceso actual de creación manual, la validación, firma, instalación y renovación de los certificados de Sitios-Web seguros el objetivo es conseguir conexiones cifradas a World Wide Web, elimina el pago y tareas de renovación del certificado.
Proxy-Inverso
– . Esta instancia costa de dos servicios el primero de estos “Proxy-Inverso” esta basado en la image: jwilder/nginx-proxy, exponemos los puertos 80 y 443 estos puertos se reenvían al host, los contenedores que crearemos en este proyecto el único que tendrá salida al exterior “Internet” sera el el contenedor nginx-proxy. ¡Como se realiza esto! Con el volumen: /var/run/docker.sock esto permite que el nginx-proxy sea sensible a los eventos de Docker en el servidor host y modifique automáticamente la configuración del proxy podemos agregar sitios-web al host sin tener que reconfigurar manualmente el nginx-proxy.
-. El segundo servicio “Let’s Encrypt” que es el complemento de nginx-proxy, nos proporciona los certificado ssl lo creamos con la image:docker-letsencrypt-nginx-proxy-companion. Este servicio crea una solicitud ssl automáticamente cada nuevo sitio-Web, que conectemos al host, ¡como conseguirlo! Debemos escuchar los eventos de Docker en el host usaremos el volumen:/var/run/docker.sock:/var/run/docker.sock:ro como comparte volumen con nginx-proxy.necesitamos la variable de entorno NGINX_PROXY_CONTAINER.
Nota: En la carpeta “ Proxy-Inverso” nos situamos en ella crearemos el fichero docker-compose.yml con el editor nano.
- In: root@ubuntu:/# cd /Moreluz-ia/Proxy-Inverso
- In: root@ubuntu:/Moreluz-ia/Proxy-Inverso#nano docker-compose.yml
- In: root@ubuntu:/Moreluz-ia/Proxy-Inverso# ls
- Out: docker-compose.yml
Creamos el fichero nano docker-compose.yml:
- services:
- nginx-proxy:
- image: jwilder/nginx-proxy
- container_name: nginx-proxy
- ports:
- – «80:80»
- – «443:443»
- volumes:
- – letsencrypt-certs:/etc/nginx/certs
- – letsencrypt-vhost-d:/etc/nginx/vhost.d
- – letsencrypt-html:/usr/share/nginx/html
- – /var/run/docker.sock:/tmp/docker.sock:ro
- letsencrypt:
- image: jrcs/letsencrypt-nginx-proxy-companion
- container_name: letsencrypt
- volumes:
- – letsencrypt-certs:/etc/nginx/certs
- – letsencrypt-vhost-d:/etc/nginx/vhost.d
- – letsencrypt-html:/usr/share/nginx/html
- – /var/run/docker.sock:/var/run/docker.sock:ro
- environment:
- – NGINX_PROXY_CONTAINER=nginx-proxy
- networks:
- default:
- name: red-externa
- external: true
- volumes:
- letsencrypt-certs:
- letsencrypt-vhost-d:
- letsencrypt-html:
-. Para lanzar docker-compose nos situamos en la carpeta del proyecto /Moreluz-ia/Proxy-Inverso ejecutamos docker-compose up -d.
Lazar el código del proyecto al sevidor–host:
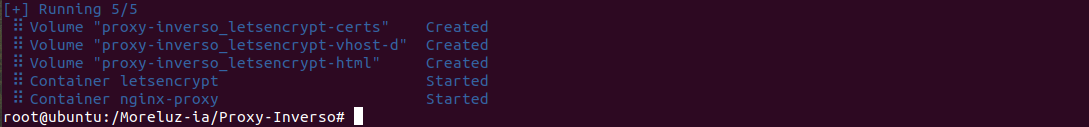
- In: root@ubuntu:/Moreluz-ia/Proxy-Inverso# docker-compose up -d

Contenedores en ejecución:
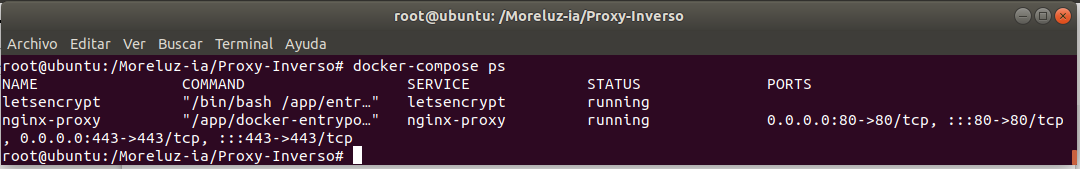
- In: root@ubuntu:/Moreluz-ia/Proxy-Inverso# docker-compose ps

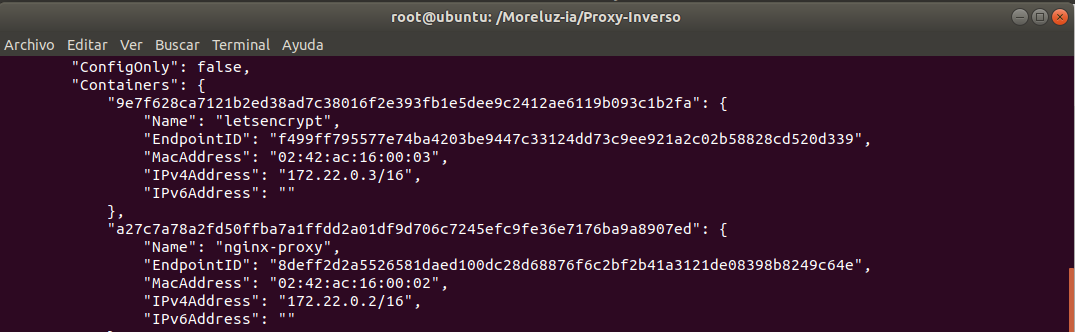
Inspeccionar configuración de una red determinada:
- In: root@ubuntu:/# docker network inspect red-externa

Operaciones que podemos necesitar en el trascurso de nuestro proyecto:
Detener la instancia :
- In: root@ubuntu:/# docker-compose stop
Eliminar todos los contenedores imagenes parados:
- In: root@ubuntu:/# docker system prune -a
Arrancar de nuevo la instancia :
- In: root@ubuntu:/# docker-compose up -d
Elimina los contenedores y la red predeterminada, conserva su base de datos:
- In: root@ubuntu:/# docker-compose down
Elimina los contenedores, la red predeterminada y la base de datos:
- In: root@hp8100:/# docker-compose down –volumes
Sitio-Web-WerdPress
. Pasemos a la creación del sitio-Web este proyecto costa con dos servicios; un servidor-MySQL y otro servicio para la aplicación WordPress. Creamos con nano el fichero docker-compose.yml en la careta /Proxy-WordPress/Sitios-Web/Sitio-Web1.
Aclaremos algunos conceptos:
Que es MySQL:
- Es un sistema de gestión de bases de datos Relacional de código abierto; “Modelo de datos basado en la lógica de predicados y teoría de conjuntos”, se basa en el modelo cliente-servidor. Esta herramienta MySQL permite gestionar de forma fácil y eficiente.
Que es WordPress:
- WordPress es un sistema de gestión de contenidos CMS, va dirigido a la creación de cualquier tipo de sitio-web. Se a convertido en la principal herramienta para la creación de sitio-web comerciales. Es de código abierto que sirve para construir, modificar y mantener cualquier sitio-web.
Nos situamos en la carpeta:
- In: root@ubuntu:/# cd /Moreluz-ia/Sitios-Web
Creamos el archivo:
- In: root@ubuntu:/Moreluz-ia/Sitios-Web# nano docker-compose.yml
Nota: El testo que introducimos en el editor-nano, concretamente en el fichero docker-compose.yml es el siguiente:
- services:
- db:
- image: mysql:5.7
- volumes:
- – db_data:/var/lib/mysql
- restart: always
- environment:
- MYSQL_ROOT_PASSWORD: somewordpress
- MYSQL_DATABASE: wordpress
- MYSQL_USER: wordpress
- MYSQL_PASSWORD: wordpress
- wordpress:
- depends_on:
- – db
- image: wordpress:latest
- volumes:
- – wordpress_data:/var/www/html
- ports:
- – 80
- restart: always
- environment:
- VIRTUAL_HOST:moreluz-ia.com
- LETSENCRYPT_HOST:moreluz-ia.com
- WORDPRESS_DB_HOST: db:3306
- WORDPRESS_DB_USER: wordpress
- WORDPRESS_DB_PASSWORD: wordpress
- WORDPRESS_DB_NAME: wordpress
- volumes:
- db_data: {}
- wordpress_data: {}
- networks:
- defayft:
- name: red-externa
- external: true
Lazar el código del proyecto al sevidor-host:
- In: root@ubuntu:/Moreluz-ia/Sitios-Web# docker-compose up -d

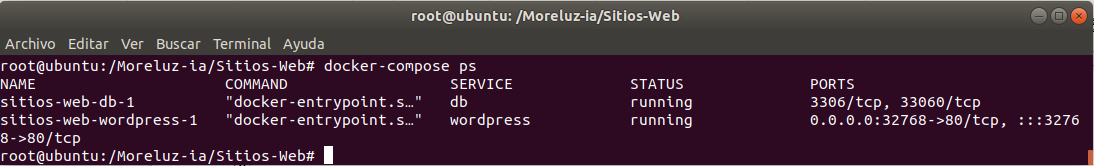
Contenedores en ejecución:
- In: root@ubuntu:/Moreluz-ia/Sitios-Web# docker-compose ps

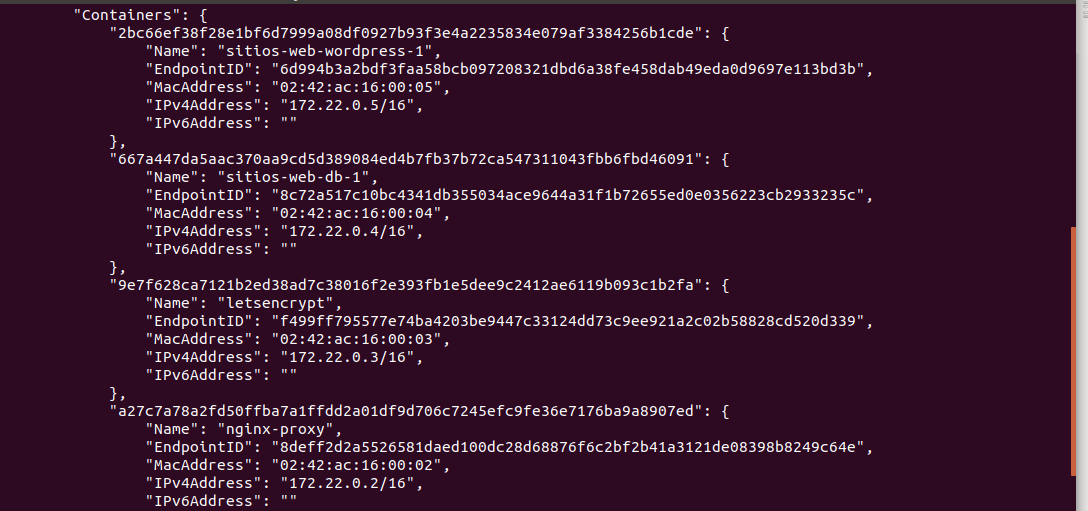
Configuración de la red-externa:
- In: root@ubuntu:/# docker network inspect red-externa

Nota: El nginx-proxy tiene expuesto al exterior el puerto 80 y 443 lo que necesitamos para apuntar el dominio y nginx-proxy realice su cometido que consiste en recibir las solicitudes de los clientes y las mande al sitio-web a trabes de la llamada Red-Externa (network-nginx-proxy) .
Algunas direcciones de interés:
- https://dominio.com
- https://dominio.com/wp-admin/install.php
- https://dominio.com/wp-login.php
- https://dominio.com/wp-admin/
-. Accedemos con http:// “dominio” configuramos WordPress de forma tradicional. Esta Url solo funciona para configuración inicial de WordPress luego sera la Url de acceso al sitio-Web por este motivo expongo “Algunas direcciones de interés:”

Exploremos su funcionalidad ¡instalemos un Tema! News Portal

. A continuación Instalamos tres Plugins, Editor Clásico, Content Views y All in One WP Migración el cual es imprescindible la copia de seguridad.

Recopilando:
Hemos empezado por el entorno necesitamos para este proyecto. Pasamos a la creación de una red-Externa. Creamos la primera estancia que contiene dos “services:” el Proxy-Inverso y su complemento Let’s Encrypt, la segunda estancia la del sitio-Web con dos “services:” Mysql y WordPress y por ultimo hemos probado su funcionalidad.
- Referencias: moreluz.entorno
- Referencias: Docker-Docs