Prologo: (El favicon es el icono del sitio-Web, identifica al sitio de un simple vistazo ¡reconocer la marca!. En referencia al logotipo proporciona integridad, identificar nuestra marca).
Logotipo-Favicon.(WordPress)
-. Tanto el Logotipo como el Icono “Favicon” es una forma de crear una imagen destacada de nuestro sitio-Web, en este sitio usare el Icono como el Logotipo de diseño propio, usare para generarlos por medio del fabuloso LibreOffice-Draw.
Logotipo:
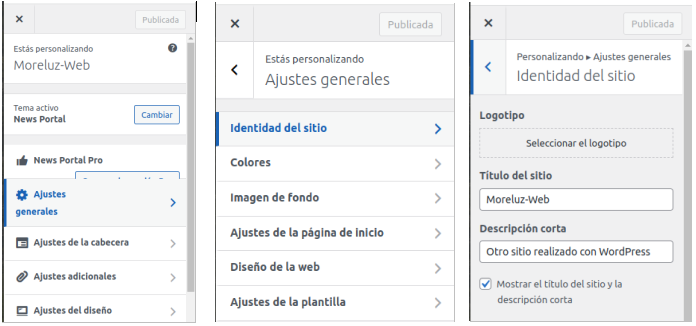
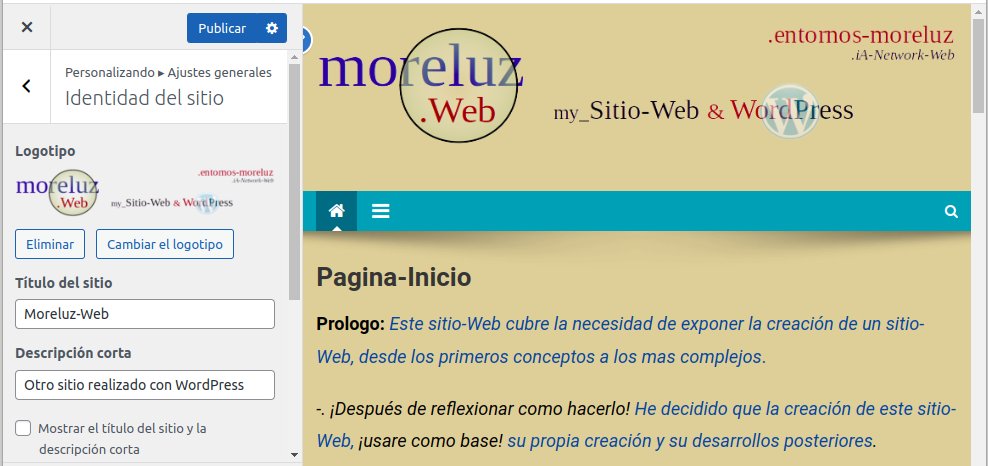
-. Pasemos al Logotipo, la ruta para acceder es la siguiente; Apariencia / Personalizar /Ajustes generales / Identidad del sitio / Logotipo / y ¡Seleccionamos el logotipo!

-. Desmarcamos Mostrar el Título del del sitio y la descripción corta y a continuación ¡Publicar!.

Favicon (Icono):
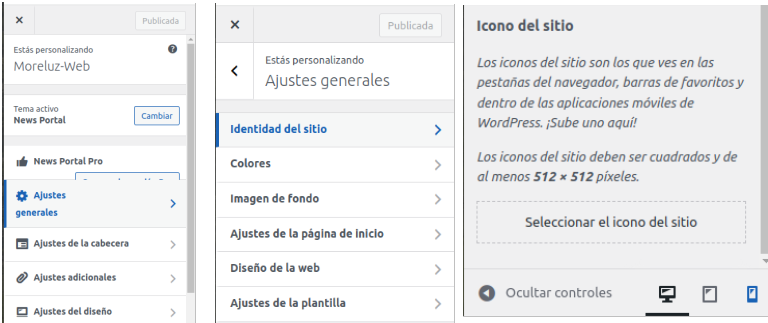
. Un Favicon es un icono de pagina, es una imagen asociada al sitio-Web, la utilizamos como el identificados del sitio-Web en la pestaña del navegador, resumiendo identifica mas fácilmente la pagina y se presenta junto con el títulos. La ruta para acceder es; Apariencia / Personalizar /Ajustes generales / Identidad del sitio / Icono del sitio / ¡Seleccionamos el icono del sitio!

-. ¡Publicamos! y listo tenemos el Favicon en la pestaña y al lado del titulo.

Recopilando:
Tanto el Logotipo como el icono de pestaña “Favicon” son como los adorno de navidad de la Arquitectura Organizativa de la información son fáciles de implementar, un consejo no colgar video sobre todo en alta definición como mucho Gif. “formato gráfico digital para imágenes como para animaciones”.
Referencias: moreluz.entorno