Prologo: (Esta forma de organizar la información es la utilizada en este sitio-Web, podemos encontramos con los nombres de “cluster”, “silo”, “piramidal”, considero que para el este proyecto es el mas idóneo).
Arquitectura-Silo (WordPress)
¿Que es?:
-. Podemos definir como presentar el contenido del sitio-Web de forma estructurada y ordenada; Se ordena el contenido de cada Silo, por las llamadas palabras claves. El objetivo es organizar la información en Categorías para que el motor de búsqueda de Google, rastrear fácilmente nuestro sitio-Web.
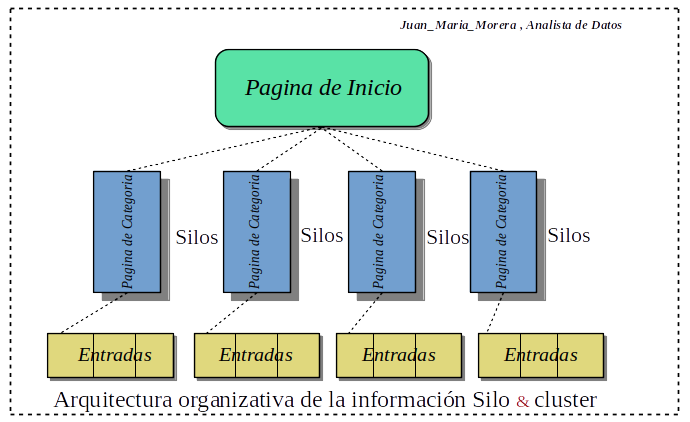
Nota: como una imagen ilustra más que mil palabras, tenemos el siguiente diagrama.

-. Llegando a este punto se plantea unos temas importantes. Primero como generar la arquitectura, que sea funcional. Segundo como podemos darle una terminación, para mejorar la experiencia de usuario y este a la altura de lo que deseamos. Tercero conseguir optimizar la URL.
Nota: Según Wikipedia la URL o localizador de recursos uniforme es un identificador de recursos uniforme cuyos recursos referidos pueden cambiar, esto es, la dirección puede apuntar a recursos variables en el tiempo. En pocas palabras como se conoce a una dirección Web “sitio-web”.
Generar la Arquitectura
Configuración en WordPress:
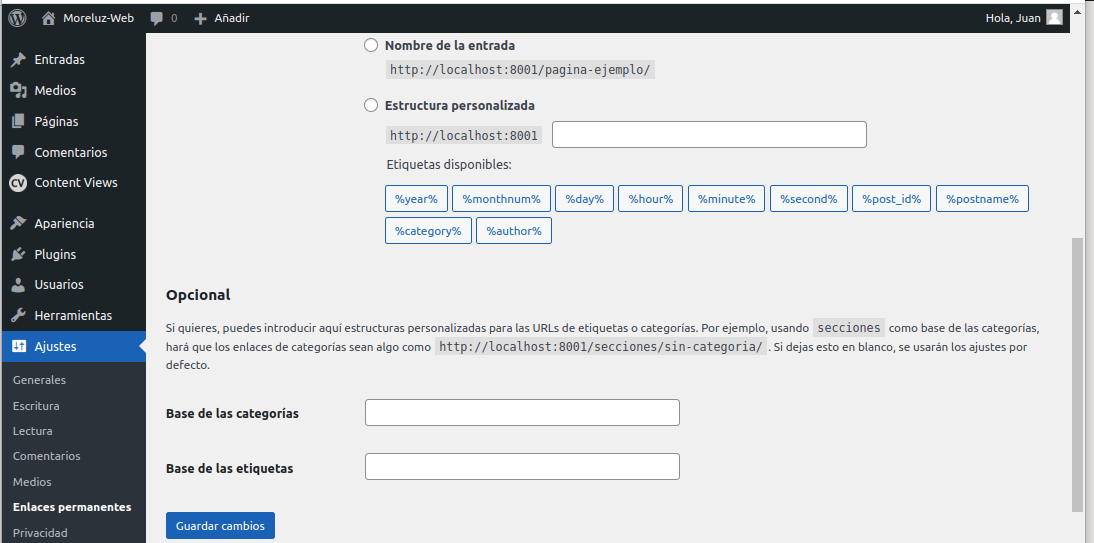
-. Pasemos a la configuración necesaria de WordPress nos situamos en Escritorio en Ajustes/Enlaces permanentes ¡cliquear sobre ella! Lo que nos interesa es Estructura personalizada .
Escritorio/Ajustes/Enlaces-permanentes:

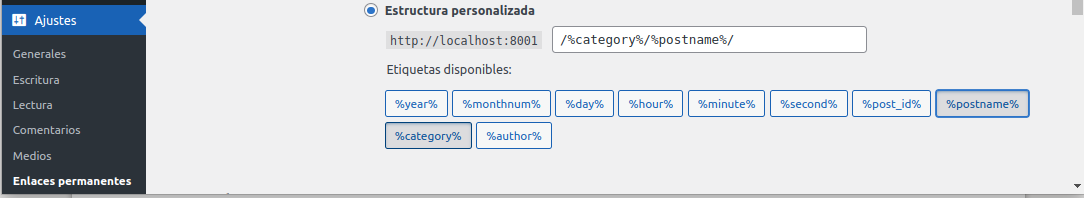
-. Estructura Personalizada del sitio-Web, con las etiquetas %category% y %postname% y ¡cliquear sobre Guardar cambios!

-. A continuación creamos físicamente la Pagina y Categoría, la forma de vincularlas, con esto creamos los Silo uno por cada palabra calve que deseamos.
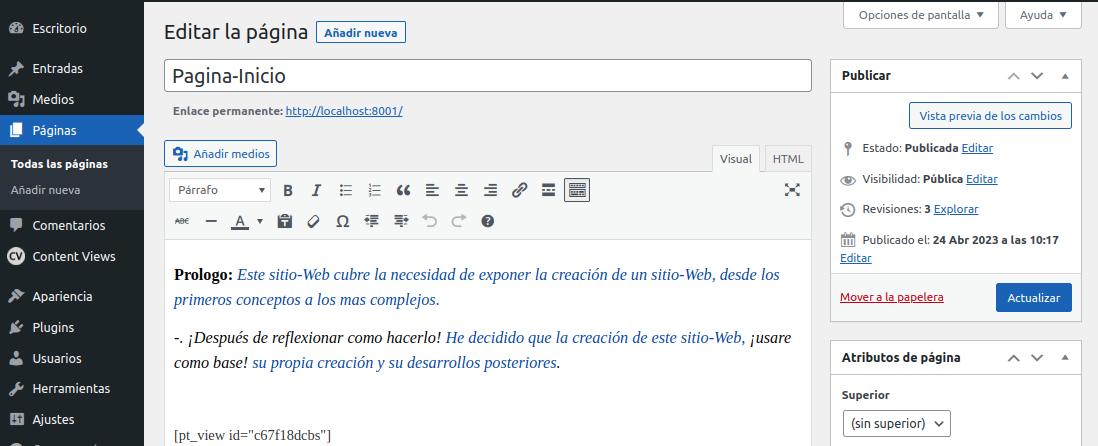
-. Tenemos que tener una Pagina-Inicio “Portada”, (dedicare un post a la Pagina-inicio a configualarla adecuadamente) es importante esta pagina-inicio, los silos “Pagina-Categoria” apunta a ella.
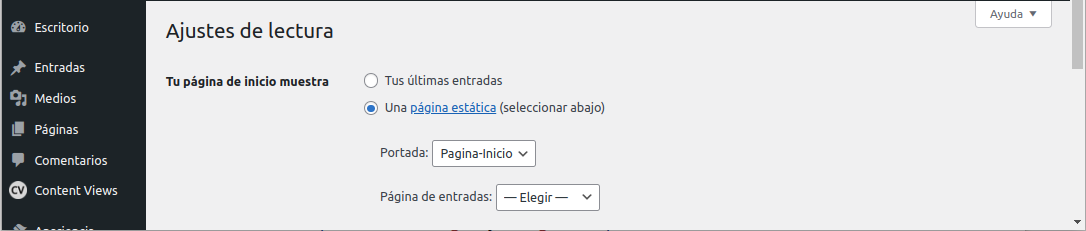
Nota: Si tenemos una pagina que nos interesa usarla como Pagina-Inicio podemos seleccionar en Escritorio / Ajustes / Lectura / Ajustes de Lectura ¡cliquear sobre pagina estática! Y seleccionamos la que deseamos.

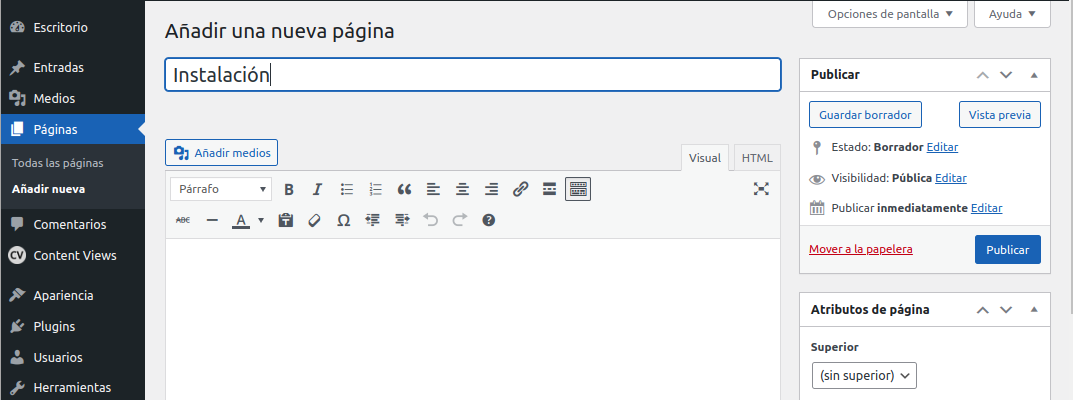
-. A continuación creamos una pagina con la primera palabra clave “Instalación” ¡cliquear sobre Añadir nueva!

-. La nombramos “Instalación” , ¡cliquear sobre Publicar! .

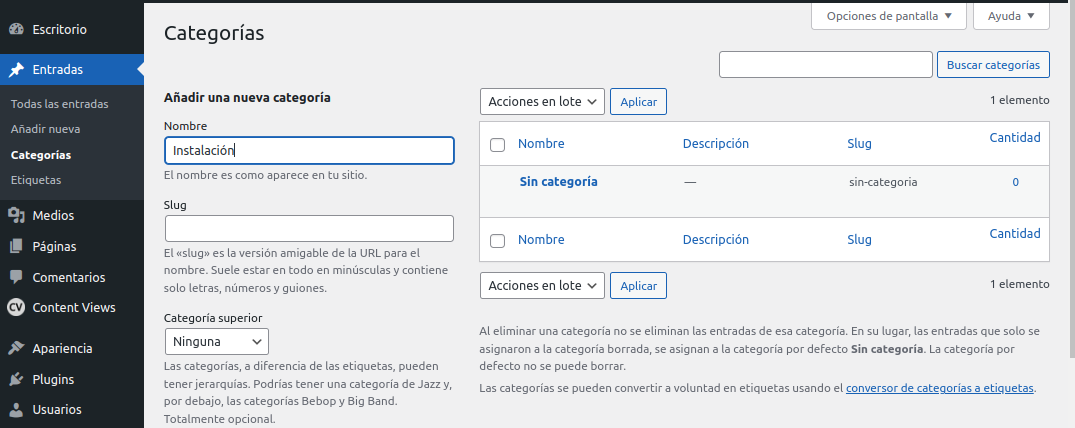
-. A continuación creamos una categoría ponemos el nombre “Instalación” ¡cliquear sobre Añadir una nueva categoría!
-. Procederemos con el mismo sistema con “Arquitectura” , “Contenidos” , “Herramientas”
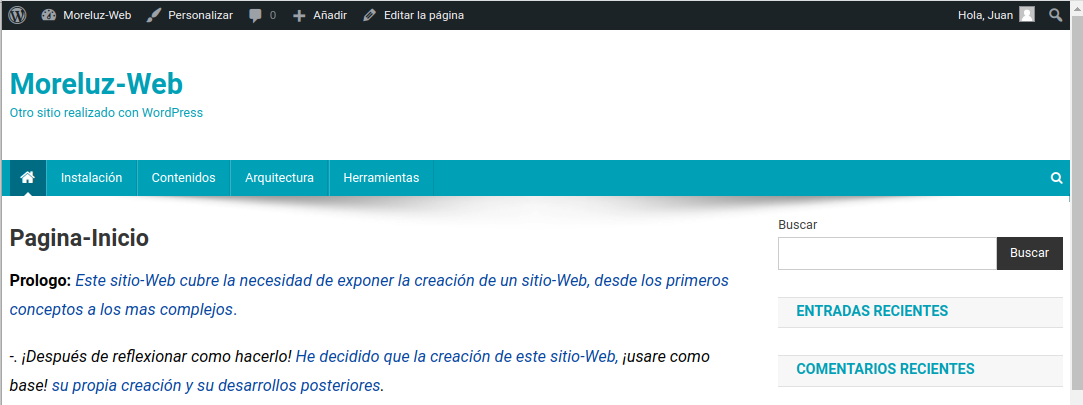
Mostremos como queda:

Mejorar la Presentación
-. Para mejorar la experiencia de usuario usare el Plugins que instalamos al inicio de la creación de este sitio-Web concretamente “Content-Views” crea una cuadrícula y una lista de las entradas y páginas de WordPress. Podemos usar una imagen creada por nosotros o una fotografiá, por supuesto del tema que tratemos. En el caso que nos ocupa ¡este sitio-Web! Las imágenes la he generado usando LibreOffice-Draw.
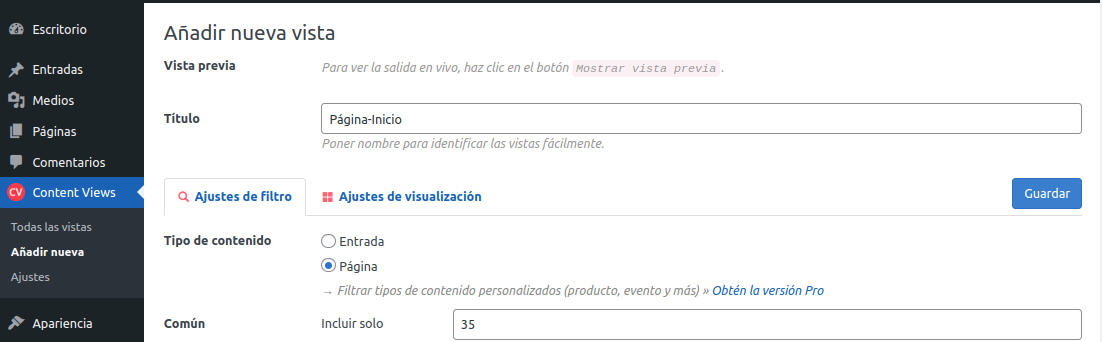
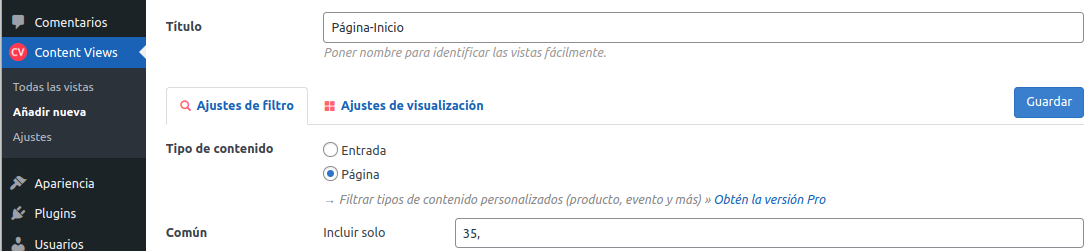
En el Escritorio tememos Content-Views:

Titulo Página-inicio, Tipo de contenido Pagina y Numero de pagina 35, ¡cliquear sobre Guardar!

¿Donde esta el numero de pagina?
![]()
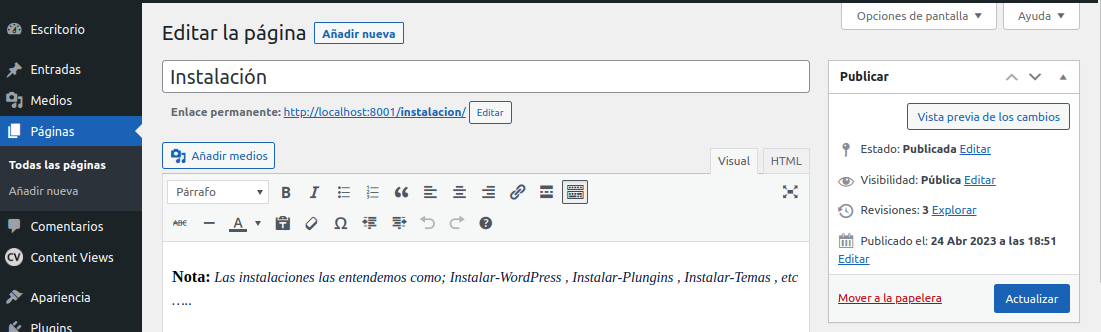
-. Editemos la pagina-35-Instalación, agregar una nota un prologo y la imagen creada por nosotros ¡cliquear sobre Actualizar!

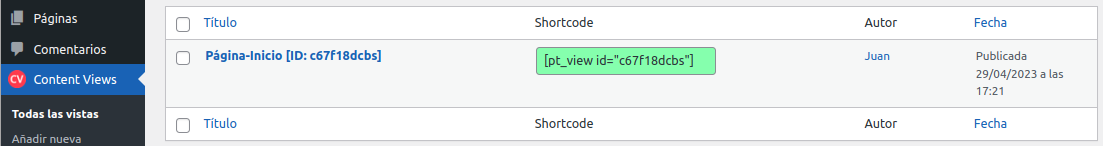
-. Tenemos que copiar el Shortcode de color verde y pegarlo en la pagina de inicio.


¡Cliquear sobre Actualizar!
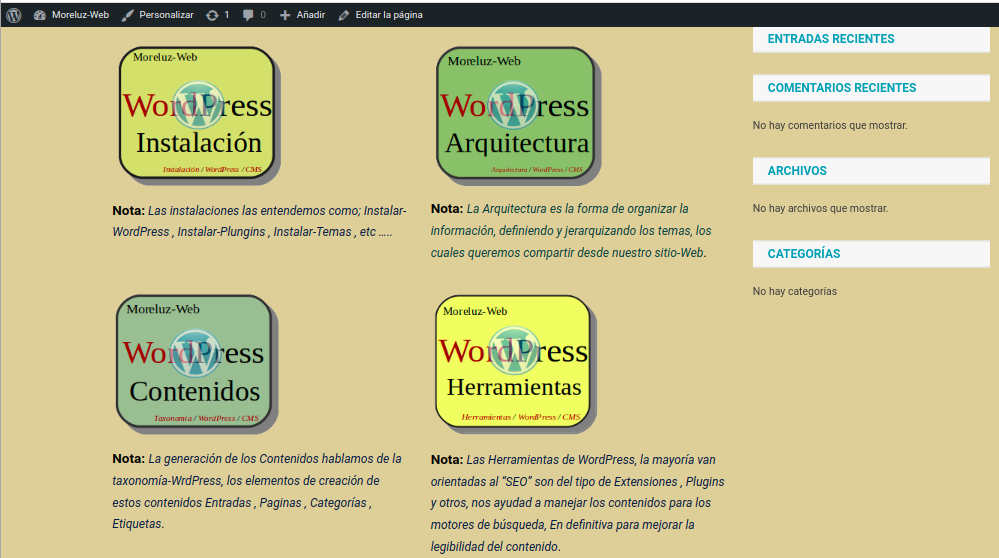
. Incluir las pagina-38-Arquitectura, pagina-40-Contenidos, pagina-44-Herramientas en el editor vista e Contentvie-Views y ¡cliquear sobre Actualizar!
Nota: Seguiremos el mismo procedimiento para los tres pilares que faltan, apreciamos los resultado en la siguiente imagen.

Optimizar la URL
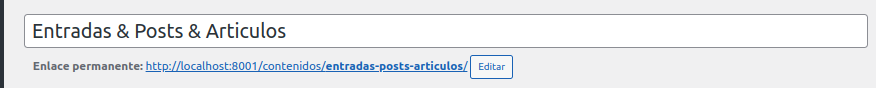
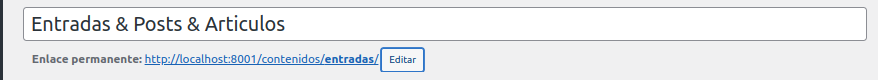
. La URL del sitio-Web tenemos que seguir las pautas de la arquitectura organizativa de la información en este caso Silo. En este caso todo lo que simplifique la URL. Expongamos un ejemplo:

. En este caso primero tenemos el Dominio https://moreluz-wb.com que apunta a la palabra clave /contenidos y al final una serie de palabras que no entonan con la melodía a seguir /entradas-posts-articulos/ ¡cliquear sobre Editar! Y aplicamos lo que se llama ¡La lógica de URLs!.

Recopilando:
Este articulo hemos visto como se implementa la Arquitectura-Silo; Que es, como se Genera, mejorando la experiencia de usuario con el Plugins Content-Views y por ultimo Optimizamos la URL.
Referencias: moreluz.entorno